◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
网页设计是一个任重而道远的旅程,一些小而不起眼的问题往往让人思考半天也搞不明白,就比如说父级div自适应子div,即让浮动的子DIV自动撑大外边的父级DIV,正常情况,子级DIV要一个接一个的屁股排列,就会用到CSS的浮动定义,这时想让这些DIV不至于跑到父级DIV的外面去,都会给父级一个固定高度和宽度,可这种情况一定要在知道子级DIV的高度和宽度,才能求出父级DIV的高度和宽度来。但是在一些情况下,是无法知道子级DIV的个数,比如文章列表,随时变动,如果不定义好,就会导致子级DIV跑到父级DIV的外面去。
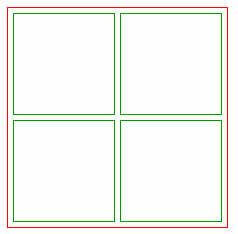
比如下面的实例,子级DIV的宽和高都是100像素,上边距与左边距都是5像素,如果想让父级DIV中每排只排列两个子DIV,可以这样计算父级DIV,宽=100×2+5×3+4,即父DIV宽度为219像素。这里为什么边距要多加个4像素,原因很简单,因为两个子DIV的4条边线占用4像素,如果父级DIV宽度不这样计算就无法装下两个子级DIV,同时两边留空更对称更好看一点。高度也是这样计算,如果只是放置两个子级DIV,父级DIV高度=100+5×2+2,即父DIV高度为112像素。实例样式如图1:

通过上面的图片可以看得出来,子级DIV在父级DIV中排列得非常工整,几边的边距留空也是一样宽。如果假如在不知道子级DIV的个数,比如3个4个或者更多时,就会出现下面这种情况,如图2:

从中可以看出,在固定父级DIV宽度和高度的情况下,多余的子级DIV就会跑到父级DIV的外面去。这时多数人自然会想到给父级DIV加一个自动高度的CSS定义,效果真的会在我们的意料之中吗,请看下图:

从上图可以看出来,显然给父级DIV加一个自动高度的CSS定义并没有像我们想像的那样排列,倒是缩在上面成了一条线,所以这个方法也行不通。那么要如何定义CSS才能解决这个问题呢?这时我想到了overflow(溢出),我们来试试,先换成visible(可见),这时还是跟上图一样,再用scroll(滚动),就出现了下面的样子,如图4:

不是我们想要的结果,并且还多了个滚动条。再换成auto(自动)和hidden(隐藏),这时符合我们的需要,如图5:

overflow:auto(溢出:自动)与overflow:hidden(溢出:隐藏)倒底该用哪个呢?,我推荐使用overflow:hidden(溢出:隐藏)。为什么呢?原因是在没有定义父DIV的高度时,两个看不出什么差别来,一旦定义了,当父级DIV的高度小于子级DIV总和的高度时,使用overflow: auto(溢位:自动)就会出现滚动条,排列不规则,如图4那样;但是使用overflow:hidden(溢位:隐藏)就不会出现这样的情况,就算子DIV超出它也会自动给隐藏掉,这样看起来也显得很规则。所以在没有定义父级DIV高度的情况下,还是建议用overflow:hidden(溢出:隐藏)更安全。下面给出了整个实例的代码,方便喜欢的朋友自己边看边动手。
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>父级div自适应子div</title>
- <style type="text/css">
- .fu {
- border: 1px solid #F00;
- height: auto;
- width: 219px;
- overflow: hidden;
- padding-bottom: 5px;
- }
- .zi {
- border: 1px solid #090;
- height: 100px;
- width: 100px;
- float: left;
- margin-top: 5px;
- margin-left: 5px;
- }
- </style>
- </head>
- <body>
- <div class="fu">
- <div class="zi"></div>
- <div class="zi"></div>
- <div class="zi"></div>
- <div class="zi"></div>
- </div>
- </body>
- </html>
细心的朋友可能会看出来,我把父级DIV的高度改成自动后,还另外在下面这条边填充了5像素,这样会和子级DIV的上边距5像素形成首尾呼应,相互对称更好看得多。记住,这个方法只适用于竖向排列,横向排列的父级DIV如果宽度选择自动,它会拉伸到100%的页面宽度,而不是跟随子级DIV的个数来自动调整宽度。我的习惯就是边看文字边动手,就像背书一样,光吼白眼书不如写一遍形成肌肉记忆更来得快,同时也会发现很多不足的细节。



